
VisualInk
App created to streamline the design and ordering process of screen-printed products while on the go.
Project Overview
Craft a specialized screen printing app that empowers users to effortlessly select, design, and order custom screen prints. Our mission is not only to enhance the user experience throughout this journey but also to increase transparency in product costs, improve user accessibility, and streamline the process, ultimately saving our users valuable time while ensuring a positive user experience.

Research
I gathered data by interviewing participants, conducting a competitor analysis, and using empathy maps to understand what my user base needs. The main user group from my research was working adults who wanted to save time when ordering screen-printed items online. And while our research confirmed the desire to save time, we also found other issues for users. These included not knowing the costs upfront, trouble creating quotes, hard-to-understand product information, and difficulty making custom designs.
Research Insights
Time
Users want to save time when narrowing down, selecting, designing and ordering their screen prints from a huge list of offerings.
Transparency
Users want to understand the cost of their request up front and know how the quality of their order will be throughout the purchasing/manufacturing process.
Accessibility
Users need multiple ways of understanding offerings (visual, text, audio) and have models that represent a diverse gender, age, size and ethnicity when depicted in catalogs.
Target User
Target User
Persona - Katheryne
Age: 28 Education: BA. in Fashion Design Hometown: Chicago, Illinois Family: Single, Pet Cat Occupation: Small Business Owner
Katheryne owns a small retail storefront in downtown Chicago. As an extraverted, detail-oriented entrepreneur, she expects high quality for all of the merchandise she sells. Often spending her time chatting with vendors, resourcing products, and creating new designs, Katheryn is a self-reliant go-getter. As a trained designer, she also loves creating product moodboards, compiling color pallets, and building her brand identity. Katheryne wants to find a screen printing company that can incorporate her brand logo and colors onto her new clothing designs.
Background
Goals
Find a screenprinting company that is willing to print on her custom clothing designs.
Expand her offerings at her store to include custom t-shirts, dresses, and tote bags with her brand’s colors/logo.
Frustrations
“I hate having to wait to get a quote back before I know how much it costs...”
“It’s difficult downloading, filling out and re-uploading a spec sheet for an order, it takes way to long to do.”
Ideation
Paper Wireframes
Drawing each screen allowed me to rapidly think through elements that would make a digital wireframe well-suited to address the users needs without wasting time.
For the user flow, I prioritized streamlining the time it takes users to design and order a product. This, in turn, helps users save time and increase their experience with the application.
Low-fidelity Prototype
Postive Feedback
Love the customization options
Interesting customization tool, would like to see its interactions.
Like seeing favorites and having the optionality to filter content.
Improvements
Not sure if it’s necessary to include an order journey map.
Limit the amount of information on a screen at once.
Increase text and image sizes.
Usability Studies
Round 1 Findings
Users want to save time when narrowing down, selecting, designing and ordering their screen prints from a huge list of offerings.
Users want to understand the cost of their request up front and know how the quality of their order will be throughout the purchasing/manufacturing process.
Round 2 Findings
“I got confused when the button changed color. I think they should be consistent so I know what I’m clicking.”
“I want to be able to order multiple sizes of a shirt at the same time...”
“The custom design thing is a little confusing. I didn’t know what to do at first.”
Before & After
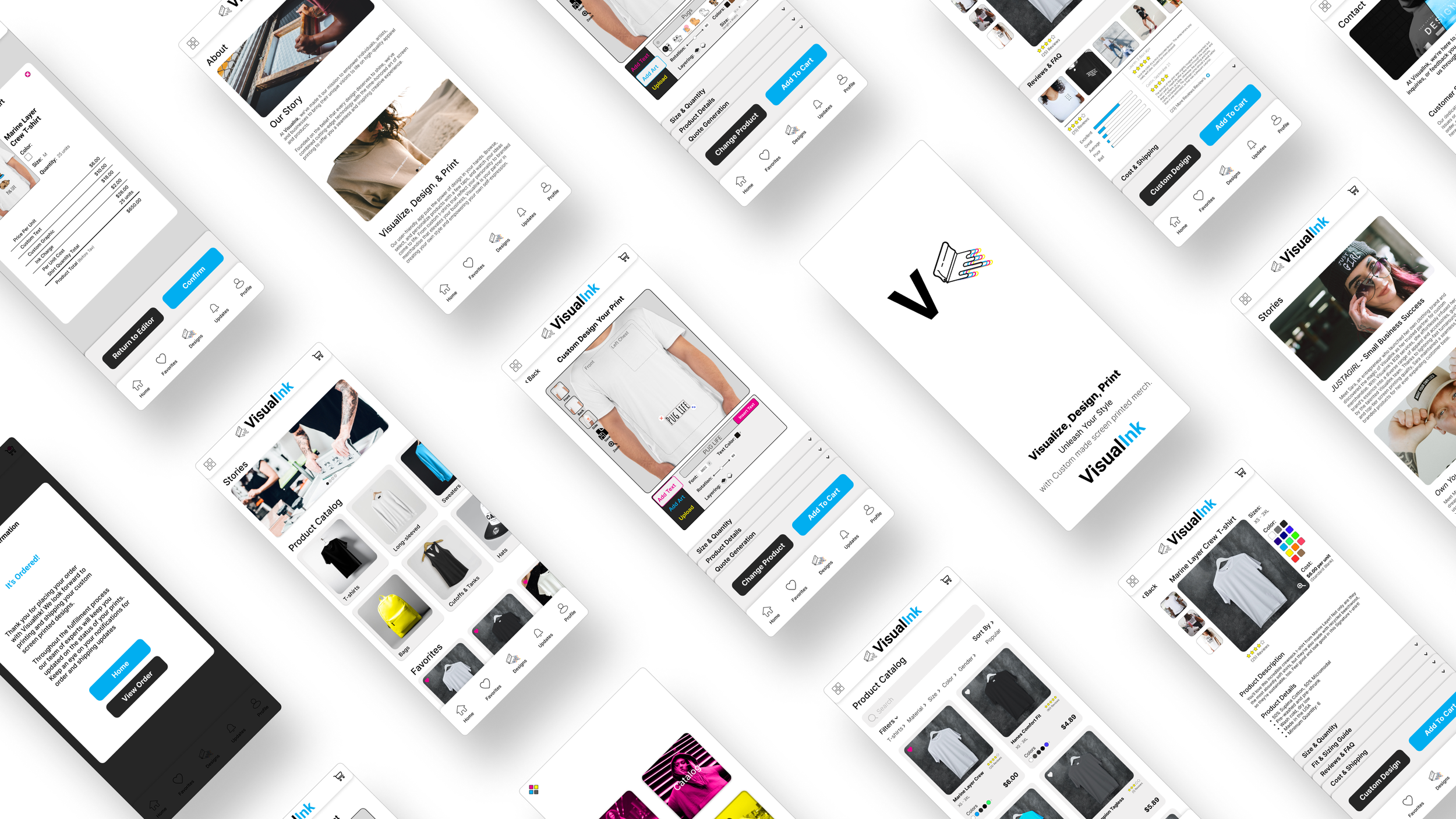
High-fidelity Prototype
The final high-fidelity prototype simplified the user flow for selecting, designing, and ordering a custom screen-printed shirt.
It also met the user’s need for transparency of cost by including a real-time quote generator. Saving time for users by limiting the back-and-forth communication with customer service traditionally needed to determine the fees associated with an order.


















